Web accessibility is critical to every school’s online presence, but achieving and maintaining ADA compliance is a team sport that requires the collaboration of multiple departments that often operate in isolation: School IT professionals and school marketers.
These departments have functioned in isolation for too long, each with its owngoals. Still, the two offices share a mutual objective — improving the user experience for prospective families while remaining compliant and within ADA guidelines.
When your school’s website is the digital front door for new students and parents to explore what your school offers, it needs to be accessible, inclusive, and embody the spirit of the schools it represents.
Remember that one in five people has a disability that can make accessing or navigating the web difficult. And if an accessibility complaint against your school seems unlikely — think again. There were more than 3,200 website accessibility lawsuits filed in 2022, and that number was up 12% from the previous year. It can get very pricey, too — federal law allows penalties of up to $75,000 for the first ADA violation and $150,000 for additional breaches.
The irony is that modern website design trends lean toward forming more human connections and that provides a valuable lesson: just like a website should be accessible and inclusive to all users, so should the relationship between teams that create and maintain it.
Here's a golden opportunity: these two departments can step out of their comfort zones, enhance the website experience for all users, and ensure it meets accessibility standards — it's a win for everyone.
However, for this to happen, a well-thought-out plan is necessary, and a better understanding of what caused the communication breakdown in the first place.
Why the divide?
The distance between school IT and marketing teams could be due to various reasons, some of which might seem (too) familiar:
- Different Priorities: IT professionals typically need to focus on the technical aspects of the website and networks, such as infrastructure, data security, and system maintenance, while marketing offices concentrate on branding, user experience, and engagement strategies.
- Lack of Awareness: IT professionals may not fully understand marketing goals; likewise, marketing offices might be unaware of a system network's technical constraints or complexities, leading to misunderstandings or resistance to change.
- Limited Resources: Budget constraints can lead to resource competition and create a sense of prioritizing one department's needs over the other.
- Organizational Culture: The school's culture also plays a part. Regular meetings or opportunities for collaboration might not exist. If there's a lack of cross-departmental cooperation or a culture that lacks communication, it can hinder teamwork and create silos.
Addressing these gaps calls for a change in mindset and proactive efforts from both IT professionals and marketing teams. Recognizing each department's importance can help bridge these gaps and benefit staff, parents, and students alike.
Embracing a Shared Vision for Web Accessibility
Web accessibility lies at the heart of the shared vision between IT and marketing professionals. This mutual goal ensures equal access to information and resources for all users, including those with disabilities.
Conducting an ADA Compliance Audit, Together
An essential step in achieving web accessibility is performing a thorough ADA compliance audit. This collaborative effort allows IT and marketing professionals to identify areas that need improvement and prioritize accessibility enhancements together.
By working together in the audit process, they can use their expertise to assess the website's accessibility status, identify obstacles, and develop a roadmap for improvements. Remember, both technical and user experience aspects should be considered, leading to a more holistic accessibility strategy. Here's a good starting point:
Get to Know the Accessibility Guidelines
An essential part of ADA compliance involves ensuring all content is accessible and adheres to the latest Web Content Accessibility Guidelines (WCAG). The guidelines, also known as the POUR concept, are:
- Perceivable: Make your content perceivable through different senses (such as sound and sight)
- Operable: Ensure your website is user-friendly and easy to engage with
- Understandable: Use more straightforward language and enhance readability by segmenting content into smaller, digestible parts
- Robust: Make sure assistive technologies can process your content
With these guidelines, decide which parts of the website you'll audit, focusing on the most visited pages and high-traffic areas.
Implementing Accessibility Best Practices
IT professionals and marketers can collaborate to optimize website content for screen readers, add captions to videos, ensure keyboard navigation, improve form accessibility, and scan for any missing alt text.
By combining their skills, they can ensure that technical implementation and content align with accessibility guidelines.
To Do:
Research Automated Tools. These tools can quickly identify and highlight accessibility problems on your website. However, while cost-effective and efficient, they might not detect all issues, particularly those requiring a more “human touch.”
Try navigating only with your keyboard, look for good color contrast, confirm there’s alt text for images, and make sure forms are accessible too.

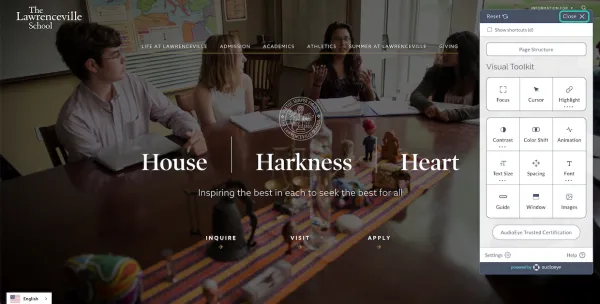
The Lawrenceville School in New Jersey uses AudioEye to support the user experience for all.
AudioEye can analyze and monitor your web pages and provide a report outlining accessibility issues and recommendations for future content. The managed service helps to reduce the potential for an OCR complaint and takes care of your site's content — a time and cost-effective strategy in the long run.
Consider Manual Audits. You can also consider manual audits to analyze your website's accessibility status thoroughly. These can be time-consuming but provide a comprehensive analysis.
Based on the reports, your team can establish an accessibility protocol for your content creators. Consider limiting publishing permissions to those trained in accessibility.
Establish content standards for content creators (e.g., avoiding “Click Here” links or images with alt text).
Create an accessibility statement and include a link in your site's footer.
Choosing the right tool to make your school's website user-friendly for everyone is critical. Think about what your school needs, consider different options, and evaluate essential features.
Designing an Inclusive User Experience
The user experience lies at the heart of web accessibility. By combining technical expertise with marketing insights, the IT department and school marketers can create a digital experience accommodating diverse user needs.
This collaboration may involve optimizing website navigation, improving readability by using scannable headers and bullet point lists, enlarging text sizes, enhancing color contrast, and ensuring compatibility with assistive technologies.
The joint effort between these departments ensures that the website not only meets accessibility standards but also offers an engaging and intuitive experience for all users.
To Do:
Make an Action Plan: Break down the steps you'll take to fix each issue. Assign responsibilities, set deadlines, and gather the resources you need. Make sure both offices are on the same page.
Once you've made the fixes, it's time to test again. Double-check to ensure the issues are resolved. You can use your automated tools and manual testing to confirm that the website is more accessible.
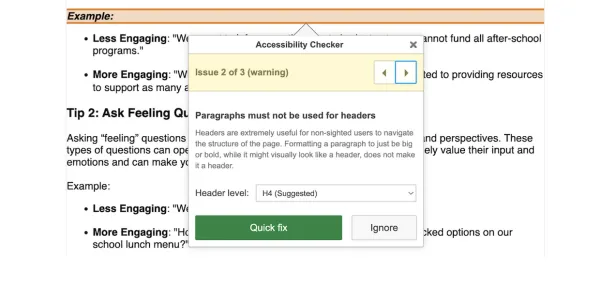
A content management system, like Finalsite’s Composer, that features a built-in accessibility checker can help identify several accessibility issues within a content area.

The Accessibility Checker can be used to reliably scan any content you create for accessibility suggestions and errors dealing with:
- Poor descriptive link text
- Misuse of headings
- Missing headers on tables
- Using bold text in place of headings
- Misusing ordered lists
- Alt text identical to the file name
- Missing alt text on non-decorative images and more
Ongoing Monitoring and Continuous Improvement
Since your school’s website is a “living document,” accessibility is an ongoing process that requires monitoring and improvement. School IT professionals and marketers should proactively monitor user feedback, stay updated on evolving accessibility guidelines, and foster a culture of constant improvement.
By addressing user concerns and incorporating new accessibility features, both teams can ensure that the school's website remains accessible and inclusive. That way, you can stay ahead of the game and keep the website accessible to everyone.
Key Takeaway
Breaking the code of silence between school IT professionals and school marketers is essential for achieving web accessibility and creating an inclusive user experience. By working on shared goals, leveraging their respective expertise, and nurturing effective communication channels, these departments can break down barriers in more ways than one.